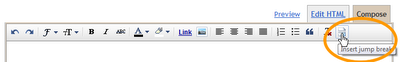
There are a couple of ways to insert a “Read more” jump to your posts. If you use the new post editor (available on Blogger in Draft, or by enabling it via the Settings tab), you’ll notice the “Insert jump break” icon in the editor’s toolbar. Click this icon and the “jump break” will be inserted into your blog post at your cursor’s position.
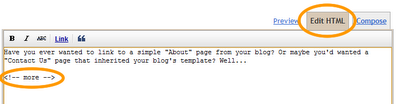
If you don’t use the new post editor, you can still insert a jump break in Edit HTML mode by adding <!– more –> where you want to position the jump break.
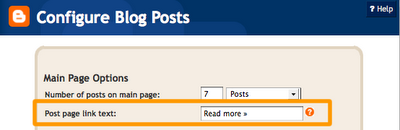
Want to change the “Read more” text to something more your style? No problem. You can edit the “Read more” text by clicking Layout and then Edit the Blog Posts widget.
One more note, the Jump Break feature does not change how your post appears in your feed. You can configure post feed options by going to Settings | Basic | Site Feed, and editing Allow Blog Feeds.
Have Blogger Jump Breaks added in your Blogger template and get the benefits:
- Faster page loading;
- Summaries of posts in the main page;
- Maximized number of posts in the main page.




 Posted in
Posted in